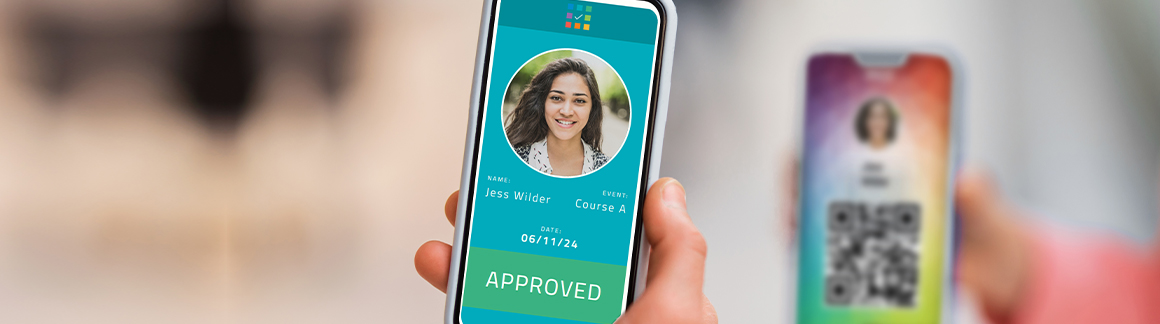
With the release of CardsOnline 7.4, ScreenCheck introduces Data Check, a new feature that allows you to create interactive IDs, both printed and digital. It’s as easy as adding a QR-code.
 The Data Check QR-code contains a unique link that displays a Data Check Template with an up-to-date status of a data field configured in CardsOnline.
The Data Check QR-code contains a unique link that displays a Data Check Template with an up-to-date status of a data field configured in CardsOnline.
The new release for CardsOnline also brings some great improvements and an update to support PHP8.
New Feature: Data Check
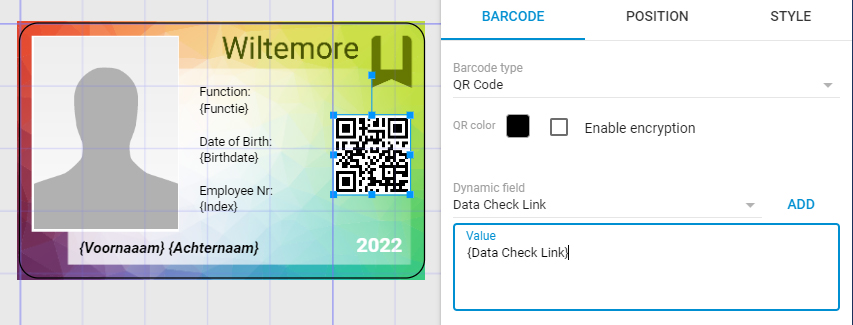
To get started with CardsOnline Data Check a card design is needed with a QR-code. A Data Check link can be added to a QR-code on any type of design. So it will work on a printed card, a Digital ID as PDF or as a Wallet Pass.

Click on the QR-code element in the card design, go to the element properties and select the “Data Check Link” field from the available dynamic fields. Add the {Data Check Link} to the value of your QR-code and save your card design.
Data Check Binding
The next step is to bind the Card Design to one of the available Data Check Templates. Go to your card designs in CardsOnline.
![]()
Click on the bind icon of the design that needs to be connected and select one of the templates in the list, for example, to check the status of training certifications, membership, academic standing, or special access. The preview of a selected template shows an example of positive feedback or negative feedback. Each template has a different setup for validation and available dynamic fields to bind to your CardsOnline data fields.
A Data Check link to this Data Check template will be generated for the QR-code in the design as soon as the card or digital id is printed or issued.
Check the release notes , to learn more about the improvements of CardsOnline 7.4.

 Nederlands
Nederlands